当ブログ(ワードプレスのブログ)を常時SSL化しました。作業自体は意外と簡単で下記の2ステップで完了しました。
- SSL証明書を取得する
- 常時SSL化プラグインを適用する
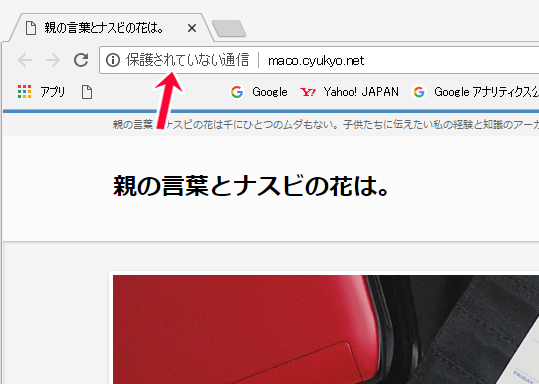
少し前からブログやサイトの常時SSL化の必要性が話題になっています。グーグルクロームで自分のサイトを見たときに『保護されていない通信』と警告が出るのが気になりだして、やっと当ブログも常時SSL化しました。
▼無事に常時SSL接続(https://~)に変更できました。
常時SSL化自体はこれで完了ですが、グーグルアナリティクスとサーチコンソールを使っている場合はこの後に設定変更が必要になるようです。
なを、常時SSL化は趣味のみで書いているブログには必要ありません。グーグルの検索結果からブログへの集客を考えた場合に常時SSL化が必要になります。
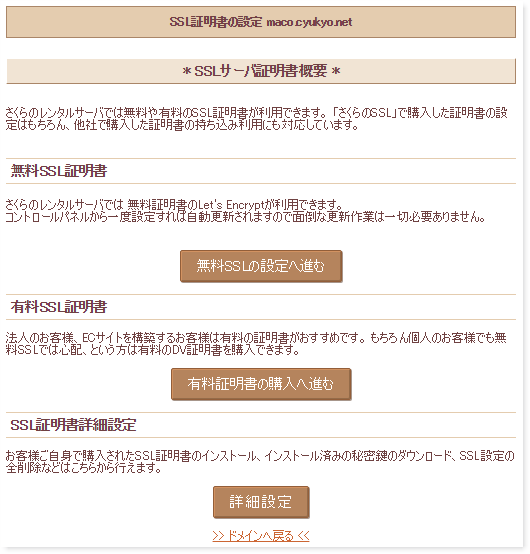
1:SSL証明書を取得する
当ブログはレンタルサーバーに 『さくらのレンタルサーバ スタンダードプラン』 ![]() を使っています。さくらのレンタルサーバーはスタンダードプラン(月額515円)以上だと無料でSSL証明書が取得できます。
を使っています。さくらのレンタルサーバーはスタンダードプラン(月額515円)以上だと無料でSSL証明書が取得できます。
有料のSSL証明書もありますが個人のブログでしたら無料ので十分です。
借りているレンタルサーバーでSSL証明書の取得ができると面倒な手続き(取得したSSL証明書を適用する手続き)が不要になります。
2:常時SSL化プラグインを適用する
当ブログはサーバーにさくらのレンタルサーバーを使っているので、さくらのレンタルサーバー製の純正常時SSL化プラグイン「SAKURA RSWP SSL」を使いたかったのですが、当ブログのテーマが古くて未対応(互換性が無し)でした。
そのため比較的評判のよさそうな「Really Simple SSL」という常時SSL化プラグインを使いました。
このプラグインは【プラグイン】→【新規追加】→【有効化】→【『SSLを有効化します』ボタンを押す】だけで設定が完了します。
常時SSL化してもアドレスバー以外のサイトの見た目は変化なし
▲常時SSL化(前)
▼常時SSL化(後)
スマホで見たときにも鍵のマークが表示されるようになります。
今からワードプレスのブログを作るのならSSL証明書と常時SSL化プラグインがあるサーバーがお勧め
今からワードプレスのブログを作るのならSSL証明書と常時SSL化プラグインがあるサーバーがお勧めです。サーバー側ですべて準備しておいてくれると手間がかからず安心感があります。
当ブログのサーバーや維持費については下記の記事をご参照ください。
執筆者のプロフィール
- 父保有資格
・ガス内管工事士
・給水装置工事主任技術者
・電気工事士
・特監法ガス機器設置工事監督者
・GSSガス機器設置スペシャリスト
・二級建築士
最近の記事
 2023.04.10パソコン関係tapo C200が外出先から操作できない→自宅のwifiの設定変更で操作できるようになる場合がある
2023.04.10パソコン関係tapo C200が外出先から操作できない→自宅のwifiの設定変更で操作できるようになる場合がある 2022.05.05携帯、スマホ、MNP【iPhone 解決方法】『メッセージ』が『未配信』になって送れない→『iMessage』をオフにして70文字以内にすれば、ほぼ送れるようになる
2022.05.05携帯、スマホ、MNP【iPhone 解決方法】『メッセージ』が『未配信』になって送れない→『iMessage』をオフにして70文字以内にすれば、ほぼ送れるようになる 2022.01.12節約に関する記事メルカリの始め方 紹介コードをもらってから登録する、新規登録プレゼントポイント(有効期間3日)はファミリーマートで使える
2022.01.12節約に関する記事メルカリの始め方 紹介コードをもらってから登録する、新規登録プレゼントポイント(有効期間3日)はファミリーマートで使える 2021.12.01節約に関する記事フロントに『PBF41』と刻印があるドアノブの交換 R-30(鍵なし)R-33(鍵あり)R-34(ロックあり浴室など用)
2021.12.01節約に関する記事フロントに『PBF41』と刻印があるドアノブの交換 R-30(鍵なし)R-33(鍵あり)R-34(ロックあり浴室など用)













最近のコメント